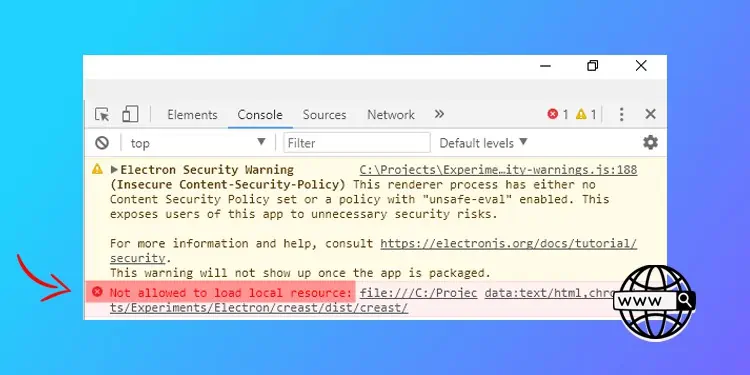
While inspecting a webpage in your browser’s Console, you might have come across the error message “Not Allowed to Load Local Resource.” This error message pops up when you try to load local resources in your browser, be it an image, scripts, or CSS file.
However, other web page elements may load normally, but a specific file will create the problem. For instance, you may face some of these error messages: net::ERR_CONNECTION_REFUSED, net::err_name_not_resolved, or the server responded with a status of 404.
Whatever the instances may be, we will guide you through the fixes that will help you sort out this error easily.
What Causes “Not Allowed to Load Local Resource” Error
- Files blocked by Chrome security
- Disabled local file access
- Problems with DNS server
- Outdated Host cache
How to Fix Not Allowed to Load Local Resource Error
Fixing this error is not that tedious and time consuming. Making minor changes in your browser and terminal will help you resolve this error.
I have compiled a list of 5 fixes that you can apply when you face the error. Let’s dive straight into them:
Try Disabling the Chrome Security Settings
Since the error is caused due to the security feature of Chrome, the first thing you can do is disable the security settings. It is not recommended, but if it solves the issue, you can proceed with it.
Make sure the resource you are trying to load is not malicious. You should take care of it yourself. Else you will be vulnerable to attacks. Consider re-enabling the security after you are done loading the resources. Here’s how to do it:
- Click the menu button (⋮) in the top right corner of the Chrome window.
- Select Settings from the list of options.
- Click Privacy and Security from the left pane of the Settings page.
- Select the Security menu in the right section.
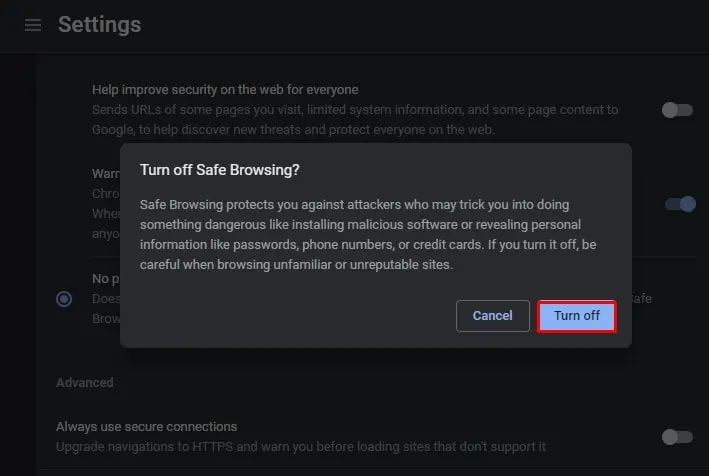
- Under Safe Browsing, click No protection (not recommended).

- In the next popup, click the Turn off button.

Change DNS Settings
Domain Name System (DNS) functions as a mediator between you and a web server for name resolution. It translates the domain names into IP addresses to load resources from the web server.
Your computer obtains a DNS address dynamically from your ISP. Sometimes, it may stop working, and your Internet connection may go down. You also face the titled error when there is an issue in the DNS server.
Moreover, if you are using a DNS address other than provided by your ISP, Chrome may block it, raising security concerns. You can use the Google DNS servers and see if it fixes the problem. Follow these steps:
- Right-click the Start button and select Run from the list of options.
- Type
ncpa.cplin the text field and hit Enter to open Network Connections. - Right-click the active network adapter and click Properties.
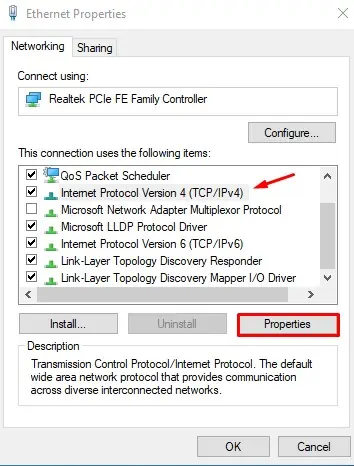
- Select the Internet Protocol Version 4 (TCP/IPv4) option under the Networking tab.
- Click the Properties button.

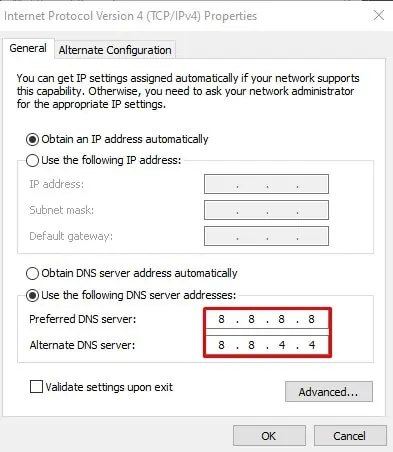
- In the new Properties window, click Use the following DNS server addresses and enter the following IP address.
- Preferred DNS server:
8.8.8.8 - Alternate DNS server:
8.8.4.4
- Preferred DNS server:
- Check Validate settings upon exit option and Click OK to save the changes.
Clear Host Cache
Chrome has a built-in DNS cache server to help improve the website loading speed. As we already discussed, DNS maps domain name to IP address; when the IP address for a website is changed, the cache may load the older IP address and cause the issue. It can even decrease the website loading speed.
In such a scenario, you must clear the host cache and see if the issue is solved. Here’s how to clear it:
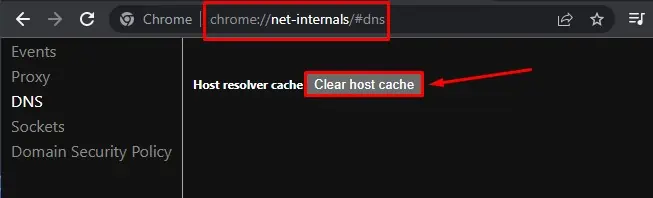
- Copy and paste
chrome://net-internals/#dnsin the address bar of Chrome. - Click the Clear host cache button.

- Exit from the browser and relaunch it to see if the issue persists.
Set Up an HTTP Server
If you face the Not Allowed to Load Local Resource error on Chrome, it is mostly due to security reasons. What you can do is set up an HTTP server on your computer and start to serve the files locally. While doing so, files will not be fetched from the network, and Chrome will stop blocking them. Here’s how you can do it:
- Launch your terminal.
- Type
npm install -g HTTP-serverand hit Enter. - Go to the root folder and open it. In this case, the root folder is where you want to store your files. Type
HTTP-server ./ - You will see something like
http://localhost:8080on the output screen of your terminal. You can retrieve everything stored here. For example, an image file nameddeepen.pngcan be retrieved usingbackground: url('https://localhost:8080/deepen.png');
Install HTTP Server Extension For Chrome
You can also easily set up an HTTP server using the Chrome extension, namely Web Server for Chrome. It is the extension that runs offline and helps serve files and webpages to network from a local folder. It would fix issues if you had any while setting up an HTTP server manually. Follow these steps to install the extension:
- Go to the Web Server for Chrome extension page.
- Click the Add to Chrome button. You may be prompted to sign in to Chrome to add the extension.
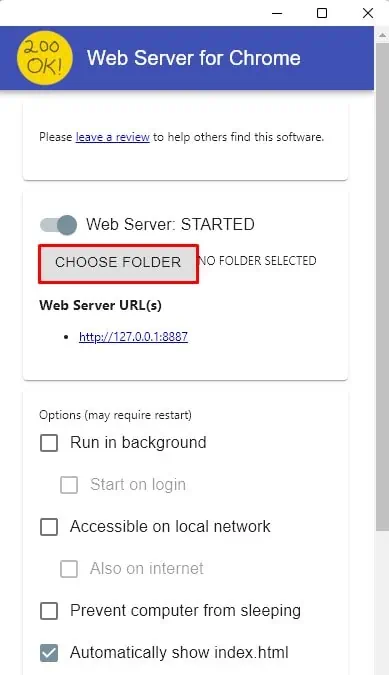
- Once installed, open the extension.
- Click the CHOOSE FOLDER button and browse your project folder.

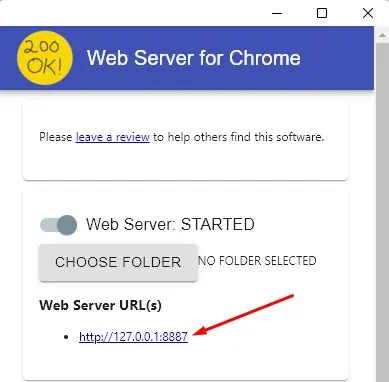
- Then click the address shown under Web server URL and run the web server.

Related Questions
What Are the Programs Affected By “Not allowed to load local resource”?
Chromium-based programs are mostly the victims of Not allowed to load local resource error. Because of having a strong security mechanism, they prevent you from loading files from local machines to protect you from any kind of malicious attacks.
They instead require you to load resources from a web server. Some Chromium programs are Google Chrome, Microsoft Edge, Opera, NodeJS, Atom, and Electron.
How Do I Enable Local Access in Chrome?
By default, If you have not given local access to Chrome, it cannot load the files from your local machine. In such a case, you may be facing the titled error with 404 status code. Follow these steps to enable local access:
- Close and Exit Chrome.
- Hit Windows + R key on your keyboard to open the Run dialog box.
- Type
chrome.exe --allow-file-access-from-filein the text field and hit Enter.
What is the Difference Between 403, 404, and Not Allowed to Load Local Resource Error?
403 is a resource forbidden error. It occurs when you try to access the webpage or any resource you are not allowed to. You may not have enough permissions, and you might face an error.
You normally see the 404 error as Error 404 Page Not Found! It states that a webpage you want to view does not exist. It doesn’t mean the Server is down. It means the Server is reachable but cannot find the page you are looking for.
While, as discussed entirely in this post, Not Allowed to Load Local Resource error arises with the modern Chromium programs. Since they are equipped with high security of V8 engines, they don’t allow loading the local resources, and you may face the issue.