Do you want to save your entire webpage as an image? Or, did you like an article on the web and wished to capture it?
Sometimes, we come across a webpage having a beautiful design. So, instead of memorizing the site’s name, we can simply save it as an image.
Well, downloading a web document as an image helps us access it without even needing an internet connection. This way, we can view the site’s components anytime and anywhere we like.
Now, let’s jump into three simple ways to save a web page as an image without further delay.
How Do You Save Webpage as Image by Screenshot?
The easiest way to save a webpage as an image is by taking its screenshot. However, this won’t help you create a scrolling picture of the site.
This section will guide you to save web pages as images by taking screenshots on various devices.
Taking a Screenshot on Your PC
Whether you’re using Windows or macOS, you can simply take a screenshot of your desired website.
Generally, the image is saved in png format. Nevertheless, you can easily convert it into jpg or any other format.
On Windows:
Here’s how you can take a screenshot and save the web document on Windows-compatible devices:
- First of all, open the webpage you wish to convert into an image.
- Press Ctrl and PrtSc keys on your keyboard to take a snap of your screen. However, this technique might not apply to all the devices. So, we recommend you use your preferred method to take the screenshot.
- Once you’re done, you often get to edit the picture. Here, crop out the Windows taskbar and browser toolbars from the image.

- Now, scroll down the site and take another snap of the screen.
- Repeat the process until you obtain the entire content of the webpage.
- Finally, you can combine them using any photo-editing software.
On macOS:
Taking screenshots on your Mac is as simple as on Windows. Follow these basic steps to use this method for saving a webpage as an image:
- Visit the webpage of the one you’re going to take a screenshot.
- Press Shift, Command, 4, and Space to take a snap of the window.
- Upon pressing these buttons, you’ll encounter a camera cursor on the screen.
- Drag your mouse to the webpage window.
- Ensure the portion you’re going to take a screenshot of is highlighted, and left-click your mouse button. This way, you do not need to crop out other sections.
- Now, scroll down the webpage and repeat the same process.
- Finally, combine all these images to create a single scrolling picture.
Taking a Screenshot on Your Mobile
Taking a manual screenshot on iPhone or an Android device helps convert a webpage to an image. Here is a step-by-step guideline on how to take a snapshot on your mobile phone:
- Firstly, visit your desired site on any mobile browser.
- For Android users, taking screenshots depends on the device you’re using. So, use your device’s option. For iOS users, using the Power and Home button should do the trick.

- Once you take the snap, view the image and crop out the unnecessary parts.
- Scroll down and follow the same process for the entire content.
How Can I Save Webpage as Image Using Browser Utility?
Some browsers provide an in-built functionality to take a snap of your webpage. This means you can directly download the web document as an image.
Take a Long Screenshot on Google Chrome
Taking a Long Screenshot is only possible on an Android device. Surprisingly, Google Chrome hasn’t introduced the feature on desktop or iOS yet.
Undoubtedly, this is the best way to save a web page as an image. Learn how to use this utility on an Android device from the following steps:
- Launch your Google Chrome and visit your desired site.
- Select the Kebab menu from the top-right corner of the window.
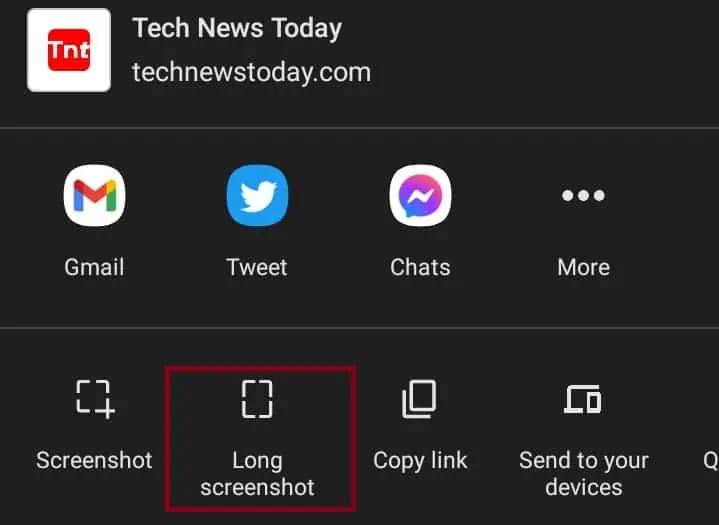
- Now, choose Share.
- From the dialogue box, select Long screenshot.

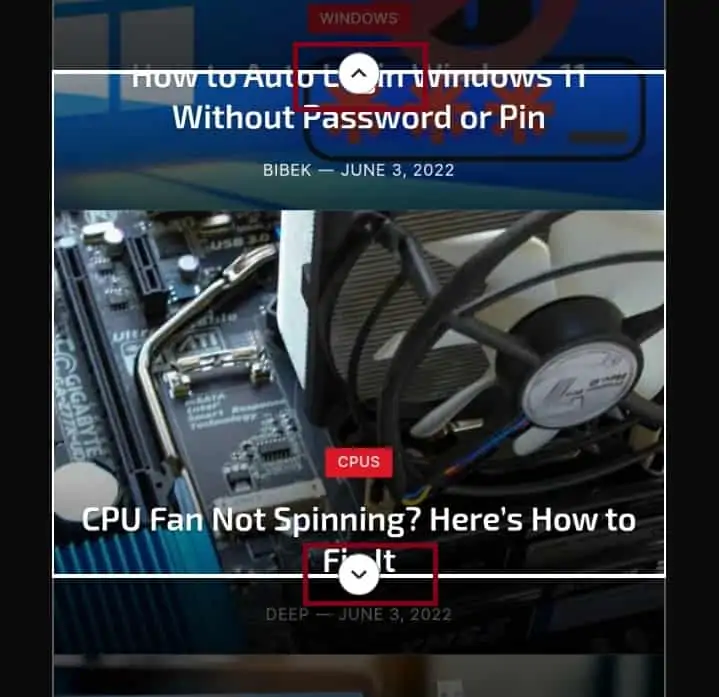
- You can crop the image as long as you like. To save the webpage as an image, hold and drag the down arrow until the end of the page. Also, hold the up arrow and pull it to the top.

- Once completed, press the checkmark icon on the bottom.
- Again, you can edit or crop the image further. Upon completion, press Next.

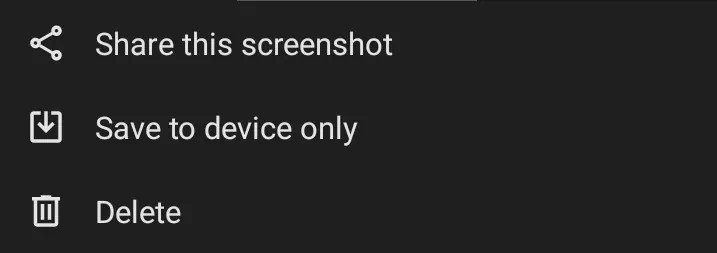
- Finally, select Save to device only, and your image gets stored in the gallery.
Use the Screenshot Tool on Mozilla Firefox
Unlike Google Chrome’s desktop version, Mozilla Firefox gives us the feature of taking a long screenshot. Here’s how you can use the screenshot tool to save a webpage as an image:
- Launch your Firefox browser.
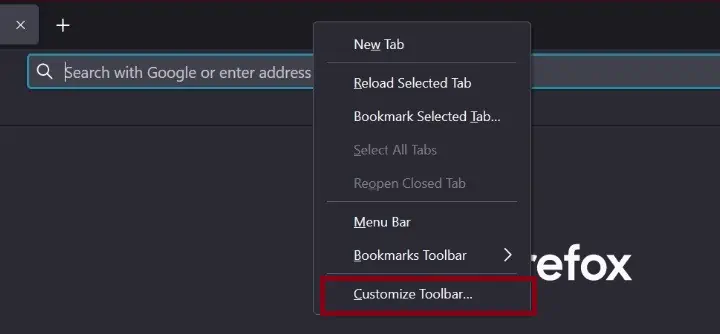
- Right-click on the toolbar and select Customize Toolbar…

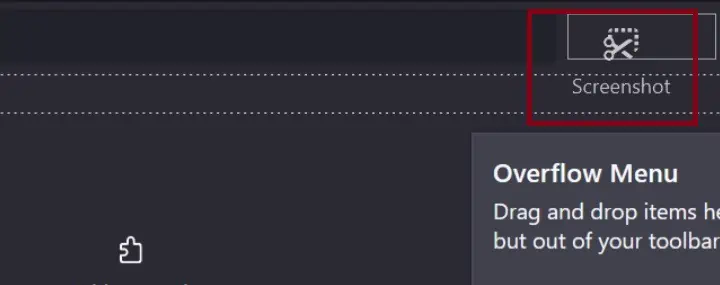
- Find the Screenshot icon and drag it to the toolbar.

- Now, click on Done.
- Visit the website you want to save as an image.
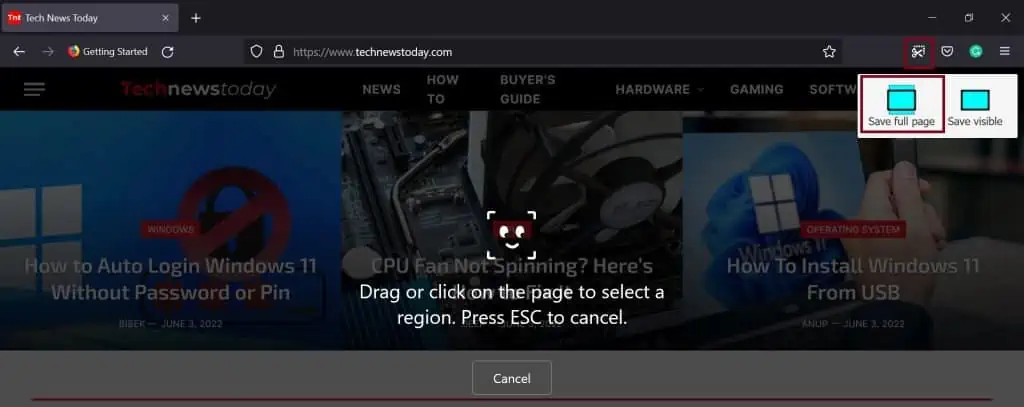
- From the toolbar, select the recently-installed screenshot icon.
- Then, select Save full page.

- Next, click on the Download button. This will save your webpage as a scrolling image.
Use the Web Capture Tool on Microsoft Edge
Like Firefox, Microsoft Edge has a web capture tool that helps you save a webpage as an image. Follow the below guide to capturing the full page of a site:
- Launch Microsoft Edge and visit a webpage.
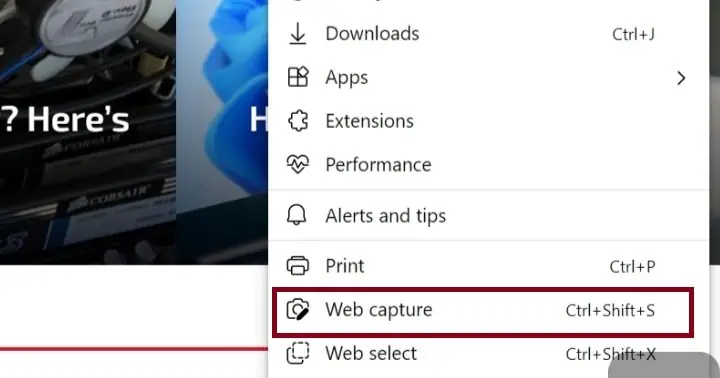
- Click on the Meatballs menu and select Web Capture.
- Next, choose Capture full page.

- Finally, click on the Save icon. This will download the image file of the visited website.
Save Full Page on Safari
If you’re an iOS user, the only possible way to save a webpage as an image on Safari is by taking a full-page screenshot. Unfortunately, this feature saves the content as a PDF file rather than in image format.
On iPhone:
Go through the guide below to get a basic understanding of how to take a full-page screenshot on an iPhone:
- Visit a website on Safari.
- Now, take a normal screenshot using the Power and Volume buttons.
- Upon completing the action, open the snap from the bottom-left corner of your screen.
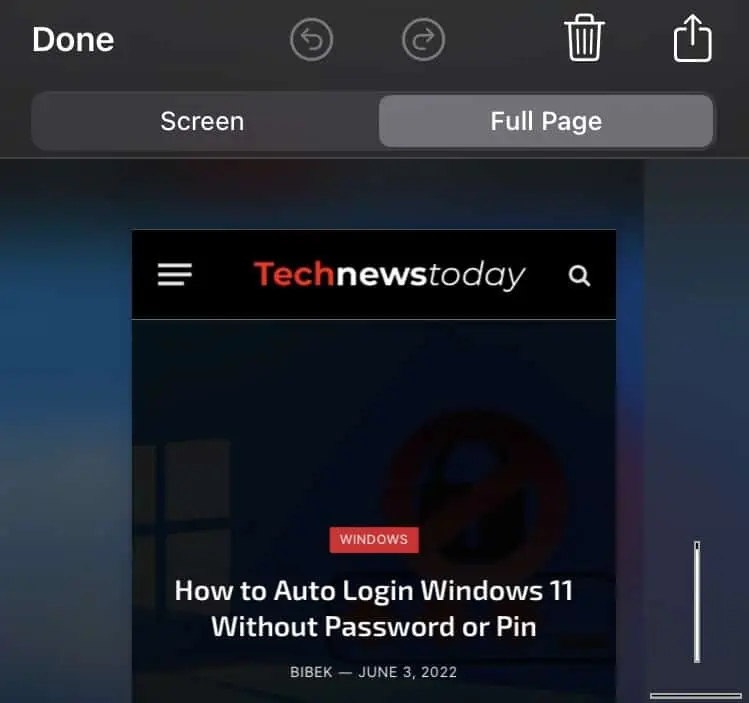
- Select the Full Page option.

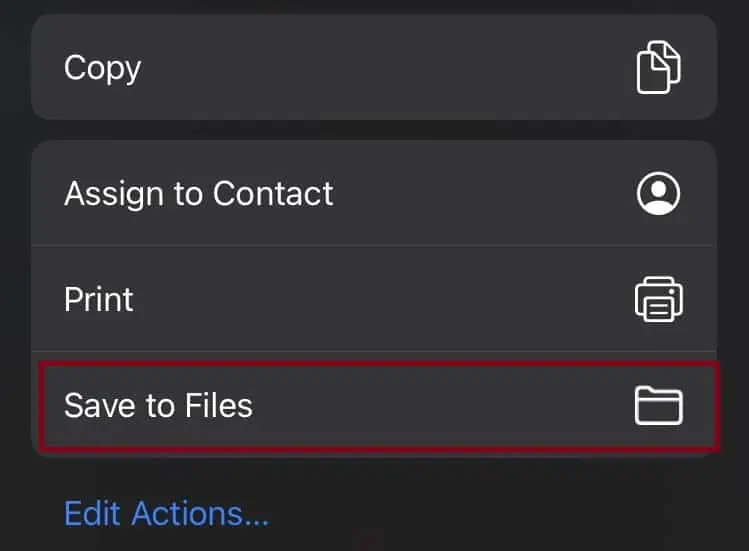
- Click on the share icon and select Save to files.

- Find a location and save your PDF file there.
- If you wish to convert the PDF file to jpeg or png format, you can use any online converters.
On Mac:
Although Apple hasn’t introduced the Save Full Page feature on Mac yet, you can follow these steps to save a webpage as an image:
- Launch your Safari browser and visit your preferred webpage.
- On your menubar, click on File and select Export as PDF.
- Now, set a location and save your file.
- Next, open the saved document in Preview.
- Again, click on File and select Export.
- This time, while setting the location, choose the format as either PNG or JPEG.
- Finally, click on Save.
How Can You Save Webpage as Image Using Third-party Softwares?
If none of the methods work on your device or browser, you can always try third-party software and websites. Well, you can even download an app that helps you take long screenshots.
However, this article will focus only on browser extensions and some popular third-party websites.
Save Webpage as Image Using Browser Extensions
Although browser extensions are simple and effective, we do not recommend using any. We’ve already mentioned plenty of methods to save a webpage as an image that should work fine.
However, if you’re looking for a new technique, some popular Google Chrome extensions are Web Page Screenshot and Go Full Page. For Firefox users, Page Screenshot and Fire Shot are useful.
Let’s learn the steps of using browser extensions to save a web document as an image:
- Make sure you have installed the extension on your browser.
- Open the webpage to take a long screenshot.
- In the toolbar, find the extension you recently downloaded.
- Click on the icon and save the captured image.
Save Webpage as Image Using Third-party Websites
Plenty of third-party websites help you download a web page as a picture. Some of the sites are Cloud Convert, Free Convert, etc.
Here’s how you can use these third-party tools to save web documents in image formats:
- Visit a webpage and copy its URL.
- Open a third-party website and paste the link.
- Now, convert the webpage into an image.
- Lastly, download the converted picture and save it on your device.